Everything about WCMS in Hybris

WCMS Module in SAP Hybris is a set of extensions (CMS2, CMS2Lib, CMSCockpit) that gives an easy way to create and maintain website’s content.
In this article we will cover the main parts of WCMS Module in Hybris.
1. Concept overview
WCMS stands for Web Content Management System, it’s a tool that helps non-developers (users with limited programming knowledge) to administrate (create/modify) website’s content easily.
In Hybris website’s content is managed using CMScockpit, HMC or SmartEdit.
This is an overview of the main elements of the CMS in Hybris, every element is going to be explained in detail later on.

1.1. Template
The template defines the shape and the structure of the pages, it’s composed of many sections (PageSlots).
Every template is a Model and a JSP :
- Model : is an instance of
PageTemplateModelthat hold different information about the template : uid, name, catalogVersion, contentSlots, and a frontendTemplateName which is the reference to the JSP file. - JSP : the structure of the template is defined by this JSP file.
Let’s create the following template for example, we will call it CustomPageTemplate :

First create a new instance of PageTemplateModel and fill it with all the information that identify the template :
- Template uid : CustomPageTemplate.
- Template name : Custom Page Template.
- Frontend template name : custom/customTemplatePage.
- ContentSlots : HeaderSection, NavBarSection, SectionA, SectionB, SectionC, FooterSection.
$contentCV=...
INSERT_UPDATE PageTemplate ;$contentCV[unique=true];uid[unique=true] ;name ;frontendTemplateName ;active[default=true]
; ;CustomPageTemplate ;Custom Page Template ;custom/customTemplatePage;$contentCV=...
INSERT_UPDATE ContentSlotName ;name[unique=true];template(uid,$contentCV)[unique=true][default='CustomPageTemplate']
;HeaderSection
;NavBarSection
;SectionA
;SectionB
;SectionC
;FooterSectionThen create a new JSP file, we will call it customTemplatePage.jsp :
- The content of the file should be encapsulated inside
<template:page>tag. - Each section is a
<cms:pageSlot>tag with different position id. - Sections encapsulate the
<cms:component>tag where the CMS Component will be rendered later on.
<!-- custom/customTemplatePage.jsp -->
<%@ taglib prefix="template" tagdir="/WEB-INF/tags/desktop/template" %>
<%@ taglib prefix="cms" uri="http://hybris.com/tld/cmstags" %>
<template:page pageTitle="${pageTitle}">
<div class="row">
<cms:pageSlot position="HeaderSection" var="feature">
<cms:component component="${feature}" element="div" class="col-12"/>
</cms:pageSlot>
</div>
<div class="row">
<cms:pageSlot position="NavBarSection" var="feature">
<cms:component component="${feature}" element="div" class="col-12"/>
</cms:pageSlot>
</div>
<div class="row">
<cms:pageSlot position="SectionA" var="feature">
<cms:component component="${feature}" element="div" class="col-6"/>
</cms:pageSlot>
<cms:pageSlot position="SectionB" var="feature">
<cms:component component="${feature}" element="div" class="col-6"/>
</cms:pageSlot>
</div>
<div class="row">
<cms:pageSlot position="SectionC" var="feature">
<cms:component component="${feature}" element="div" class="col-12"/>
</cms:pageSlot>
</div>
<div class="row">
<cms:pageSlot position="FooterSection" var="feature">
<cms:component component="${feature}" element="div" class="col-12"/>
</cms:pageSlot>
</div>
</template:page>1.2. Page
Pages are considered as instances of the template, so all the pages will inherits the same structure of the template but will contains different CMS Components hence each page will have different look and feel.
Pages may share common CMS Components (Header, NavBar And Footer), in this case it may be preferable to add them directly to the template instead of adding them separated to each page.
To create a new page, first create a new item type that extends AbstractPageModel.
<itemtype code="CustomPage"
jaloclass="com.stackextend.training.jalo.pages.CustomPage"
extends="AbstractPage" autocreate="true" generate="true">
</itemtype>AbstractPageModel contains all the needed attributes for the new page (uid, name, masterTemplate, catalogVersion,…)
Then use HMC or Impex to create a instance of CustomPageModel.
$contentCV=...
INSERT_UPDATE CustomPage;$contentCV[unique=true];uid[unique=true] ;name ;masterTemplate(uid,$contentCV);defaultPage[default='false'];approvalStatus(code)[default='approved'];
; ;my-custom-page ;My Custom Page ;CustomPageTemplate;
1.3. Component (CMS Component)
In Hybris there are many CMS Components that come with Hybris Accelerator, we can add them to our pages, for example: BannerComponent, CMSParagraphComponent, CMSImageComponent, MiniCartComponent…
In many Hybris project there is no need to create new CMS components, but in case you want to refer to this article, for now let’s add a CMSParagraphComponent to the Section A of our page.
First create an instance of CMSParagraphComponent:
$contentCV=...
INSERT_UPDATE CMSParagraphComponent ;$contentCV[unique=true];uid[unique=true] ;content[lang=en]
; ;MyCustomParagraph ;"Hello Word paragraph"Then attach this CMSParagraphComponent to our CustomPage like this:
$contentCV=...
#Create a ContentSlot and Attach the CMS Component to it
INSERT_UPDATE ContentSlot ; $contentCV[unique=true] ; uid[unique=true] ; name ; active; cmsComponents(uid)
; ; SectionASlot-CustomPage ; SectionA Slot for CustomPage ; true ; MyCustomParagraph
#Attach the ContentSlot to the Page via ContentSlotForPage
INSERT_UPDATE ContentSlotForPage; $contentCV[unique=true] ; uid[unique=true] ; position[unique=true]; page(uid,$contentCV)[unique=true][default='my-custom-page']; contentSlot(uid,$contentCV)[unique=true]
; ; SectionA-CustomPage ; SectionA ; ; SectionASlot-CustomPage
2. Conclusion
WCMS makes website content management very simple for website’s author/administrator. WCMS consists of three main elements :
- Template : Holds the basis structure of pages.
- Page : Is somehow an instance of the template that inherit the same structure of the template.
- CMS Components : Elements to be placed in different sections (ContentSlot) of the page/template.
Software Craftsmanship, Stackextend author and Full Stack developer with 6+ years of experience in Java/Kotlin, Java EE, Angular and Hybris…
I’m Passionate about Microservice architectures, Hexagonal architecture, Event Driven architecture, Event Sourcing and Domain Driven design (DDD)…
Huge fan of Clean Code school, SOLID, GRASP principles, Design Patterns, TDD and BDD.

Simple and Good Explanation Mouad
Glad it helped, thanks 🙂
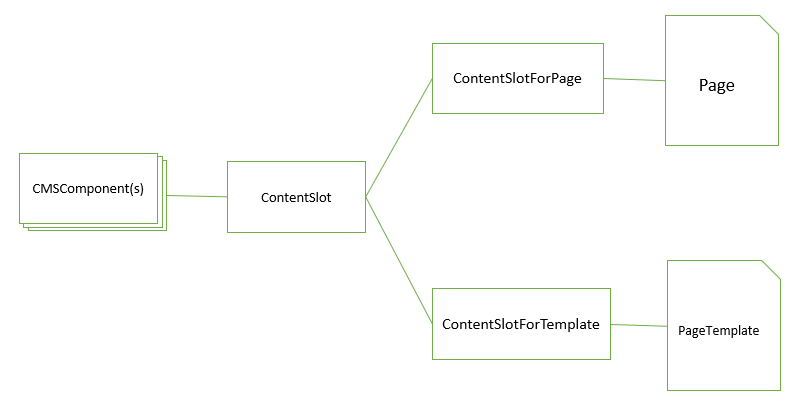
Good.. explanation helps lots ,and i have a small doubt on ContentSlotForPage and ContentSlotForTemplate .Am not getting exact difference, can you please give me a brief description on these its help full.
Thank you.. 🙂
I hope this diagram clarifies things for you :

The technical difference is that both of the
ContentSlotForPageModelandContentSlotForTemplateModelhas an attribute called contentSlot (of TypeContentSlotModel), however for theContentSlotForPageModelthere is another attribute called page (of typeAbstractPageModel) and for theContentSlotForTemplateModelthe attribute called pageTemplate (and of typePageTemplateModel).Thank you ..Mouad for clarification..
Thank you!
Thank you for posting this. This is very helpful
Can you call directly cms:component component=”…” without using a page slot ?
Is it possible to use other front end like angular in hybris.Does hybris supports angular as OOTB its jsp.So what the approach and poosiblilty if we need to use angular in hybris.
Actually there is already an OOTB Hybris storefront (Spartacus) based on Angular : https://github.com/SAP/cloud-commerce-spartacus-storefront
please how to create a new(custom) Api and expos it in smartedit
Sorry I’m a newby, but where to add the impex for page template, as described in first step
Awesome! Please correct the typo in the following line:
Then create a new JSP file, we will call it
customTemplatePag.jspThe letter ‘e’ is missing from
Page.